Содержание
У сайта может быть отличный дизайн, понятная структура и даже грамотная SEO-настройка. Но все это обесценивается, если страница грузится дольше четырех секунд — пользователь просто не дождется и кликнет куда-нибудь еще. Одна из самых частых причин медленной загрузки — неоптимизированные изображения.
Большие, «тяжелые» картинки замедляют загрузку, ухудшают пользовательский опыт и мешают дочитываемости в блоге. Но дело не только в размере изображений. Алгоритмы Google и Яндекса учитывают все: как подписана картинка, в каком формате загружена, заполнен ли alt, как быстро она появляется на экране и помогает ли пользователю. Это влияет на ранжирование и часто остается за пределами внимания владельцев сайта.
Поэтому оптимизация изображений для сайта — не технический нюанс, а часть стратегии. Она помогает ускорить загрузку, повысить позиции в поиске и удерживать посетителей дольше. А еще хорошая оптимизация наращивает конверсию: люди не уходят с медленных страниц, лучше понимают, что им предлагают, и чаще совершают целевые действия.
В этой статье собрали самое важное: как выбрать формат, чем сжать изображение, что писать в alt и title, зачем нужна lazy load, как избежать проблем с авторскими правами и какие сервисы упрощают оптимизацию.
Влияние изображений на показатели сайта
Изображения влияют на три ключевых показателя: скорость загрузки, вовлеченность пользователя и позиции в поиске. При этом связь между этими метриками прямая, а не косвенная: если картинки загружаются долго, пользователь не дожидается — и поисковик это фиксирует.

Скорость загрузки — одна из самых уязвимых зон. Когда на странице десятки несжатых изображений, браузер тратит лишние ресурсы на их рендеринг. Это критично для мобильных устройств: мобильный трафик в большинстве ниш давно обогнал десктопный, и поисковые системы ориентируются прежде всего на него.
Вовлеченность тоже зависит от того, как работают изображения. Картинки помогают удержать внимание, быстро донести суть предложения и показать важные детали. Но если изображения грузятся с задержкой или сбивают верстку, такого эффекта не добиться.
Поисковые системы фиксируют такие сценарии как негативный поведенческий сигнал: повышается показатель отказов, снижается время на странице, падает глубина просмотра. Это влияет на ранжирование — и даже качественный текст не вытянет страницу, если пользователь до него не доберется.
А еще неоптимизированные картинки блокируют индексацию. Если файл слишком тяжелый, а загрузка страницы занимает больше 2–3 секунд, поисковый робот может не отсканировать ее полностью. Тогда часть страниц может так и остаться вне индекса, а значит, не попасть в выдачу.
Сколько должно быть изображений на странице
Универсальной нормы не существует — поисковые системы не оценивают страницы по количеству изображений. Но визуальный контент напрямую влияет на восприятие, UX и вовлеченность пользователя.
Рассмотрим на примере. Допустим, вы продаете товары для дома. У карточки пледа должно быть несколько фотографий: общий вид, крупный план фактуры, плед в интерьере. Пользователю важно не только понять, как плед выглядит, но и представить, как он будет смотреться у него дома. Обычно достаточно 3–5 изображений на товар — больше нужно только в отдельных случаях, например если есть видео, 3D‑модель или галерея отзывов.

В блоговых статьях визуальные элементы помогают структурировать информацию. Читателю проще воспринимать текст, когда он разбит изображениями, инфографикой, схемами. Лучше использовать 1 изображение на 300–500 слов. Это не жесткое правило, а ориентир: изображение должно дополнять, а не заменять или просто разбавлять текст.
На лендингах или промостраницах подход другой. Здесь изображения чаще работают на сценарии: показывают результат, раскрывают ценность, помогают снять возражения. Иногда лучше использовать одну качественную картинку, чем десять банальных иконок.
Важно учитывать и технические нюансы. Поисковая система будет распознавать превью и адаптивные версии изображений как варианты одной картинки, если правильно реализовать разметку через теги <picture>, атрибуты srcset или микроразметку ImageObject. Это увеличивает шансы на попадание в выдачу поиска по картинкам.
Размер и качество изображений
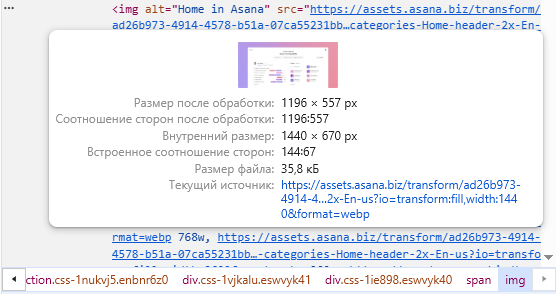
Когда вы подбираете изображения для сайта, важно учитывать не только как они выглядят, но и как они ведут себя в коде. Одно и то же изображение может быть аккуратным или, наоборот, казаться размытым или «пиксельным». Разница — в размере, формате и степени сжатия. Оптимизация картинок помогает найти компромисс между качеством и скоростью загрузки.
Размер изображения стоит подбирать под задачу. Для карточек товара подойдут изображения шириной 800–1200 пикселей, для обложки статьи — до 1920 пикселей. Важно учитывать, как картинка будет выглядеть на экране: если пользователь видит ее в блоке шириной 400 пикселей, нет смысла загружать оригинал в 4000.
Качество тоже играет роль. Изображения с сильной компрессией выглядят размыто и вызывают ощущение неаккуратности. Но и «чистые» файлы без сжатия могут весить несколько мегабайт и замедлять сайт. Чтобы этого не происходило, изображения нужно сжимать до разумного размера. На глаз: вес картинки для страницы — не более 200–300 КБ, для превью — до 100 КБ. Исключение — баннеры и сложные инфографики.

Формат изображения зависит от контента. WebP — универсальный вариант с хорошим соотношением веса и качества. JPEG подходит для фотографий, PNG — для иконок, логотипов и изображений с прозрачностью.
Если заранее подбирать размер, формат и степень сжатия, изображения будут выполнять свою задачу: поддерживать структуру, улучшать восприятие контента и не мешать загрузке страницы. Это и есть основа технически грамотной оптимизации.
Авторские права и уникальность картинок
Просто так разместить картинку из интернета у себя на сайте нельзя, даже если изображение легко найти в поиске и водяных знаков на нем нет. Большинство таких изображений защищено авторским правом, и за их несанкционированное размещение могут последовать жалобы, блокировки или претензии со стороны владельцев.
Для бизнеса это особенно чувствительно. Неправомерно загруженный файл на сайте может привести к проблемам с репутацией, отключению страницы хостингом или жалобе в поисковые системы. Такие случаи редки, но они происходят, причем обычно в самый неудобный момент.
Кроме юридической стороны есть и SEO-фактор. Поисковые системы не любят, когда на разных сайтах размещены одни и те же изображения. Если картинка уже используется десятками ресурсов, она может восприниматься как дублирующий контент. А дубли — это снижение доверия к странице и риск потерять позиции в поиске. Особенно это важно для коммерческих сайтов, где каждая деталь от текста до изображений влияет на ранжирование.
Уникальный визуальный контент помогает сайту выглядеть надежнее, дольше удерживать пользователя и выделяться на фоне конкурентов. Это не значит, что теперь нужно полностью отказываться от стоков или готовых решений. Но подход к изображениям стоит выстраивать осознанно, с учетом авторства, лицензий и качества.
Где можно взять изображения для сайта
Хорошие изображения необязательно создавать с нуля. Главное — понимать, где допустимо брать картинки и при каких условиях их можно использовать. Вот основные варианты, которые подходят для большинства проектов.
Если у вас есть возможность использовать созданные с нуля фотографии, инфографики и иллюстрации, это всегда плюс. Такие изображения точно уникальны, полностью соответствуют вашей задумке и вызывают доверие. Особенно хорошо работают реальные фото команды, продукта, офиса или процесса. Даже сделанные на смартфон, но при хорошем свете и с выверенным кадром, они смотрятся лучше, чем стоковые лица с широкой улыбкой и эффектом зловещей долины.
Картинки, сгенерированные нейросетями (Midjourney, DALL·E, Sora), становятся все популярнее. Но здесь важно учитывать два момента:
- 1. Правовой статус таких изображений не всегда ясен. Изображения, созданные полностью нейросетью без участия человека, могут не признаваться объектом авторского права. Это значит, что никто не может считать их своей интеллектуальной собственностью — и, наоборот, никто не защищен от их копирования.
- 2. Поисковики пока не дают официальной позиции по таким изображениям. На практике они индексируются и попадают в выдачу, но уникальность изображения, даже сгенерированного, все равно можно проверить. Поэтому если вы используете нейросеть, стоит либо дорабатывать изображение вручную, либо использовать его в связке с текстом — например как иллюстрацию к статье.Так картинка будет восприниматься как часть контента, а не самостоятельный элемент.

Можно использовать стоки — сервисы с готовыми изображениями. Есть платные библиотеки (Shutterstock, Depositphotos, iStock) и бесплатные (Unsplash, Pexels, Pixabay). У бесплатных площадок всегда проверяйте лицензию: большинство разрешают использовать изображения в коммерческих целях, но есть исключения.
Основной недостаток стоков — проблемы с уникальностью. Вероятнее всего, картинку, которую вы загрузили из стока, использовали больше 10 раз. Поэтому даже в рамках лицензии лучше не брать изображение в том виде, в котором оно представлено на стоке. Минимальная обрезка, цветокоррекция или наложение текста уже добавляют уникальности. Это полезно для SEO и помогает отличаться от других сайтов.

- Не стоит просто сохранять картинки из Google Поиска. Чаще всего это изображения с чужих сайтов, защищенные авторским правом.
- Не используйте материалы без лицензии или с пометками «все права защищены», даже если они вам очень нравятся.
- Перед публикацией материала всегда лучше уточнить, откуда взяты изображения. Это поможет избежать штрафов.
Влияние содержимого картинки на SEO
Поисковые системы давно научились понимать не только код, но и сами изображения. Они считывают визуальный контекст, оценивают, насколько изображение соответствует теме страницы, и могут использовать его в поисковой выдаче, особенно в мобильной.
В условиях mobile-first индексации Google оценивает качество и релевантность изображений по мобильной версии страницы. При этом в мобильной выдаче используется меньше пространства, и изображения отбираются строже. Картинка должна быть понятной с первого взгляда: четкий объект, крупный план, соответствие запросу. Такие изображения чаще попадают в карусель или сниппет и помогают странице привлечь внимание. Поэтому так важно, что именно изображено на картинке и как она выглядит.

Если пользователь заходит на страницу с рецептом и видит не фото блюда, а абстрактный арт или иллюстрацию без привязки к теме, у него возникают вопросы. Точно так же и у поисковиков: чем ближе изображение к сути страницы, тем выше шанс, что оно будет воспринято как полезное и попадёт в сниппет.
Например, в выдаче по запросу «кроссовки для бега» поисковик с большей вероятностью выберет изображение, где кроссовки находятся в центре кадра, занимают большую часть фрейма и легко считываются. Такой визуал воспринимается как релевантный и помогает выделить страницу в поиске.

Важно учитывать и риски. Некоторые изображения могут привести к ограничению показа страницы. Так, контент с медицинскими фотографиями, сценами насилия или иллюстрациями 18+ может попасть под фильтры SafeSearch и просто не отображаться у пользователей с включенной защитой. Это касается не только откровенного контента, но и снимков ран, органов или визуализаций операций. Если картинка может вызвать дискомфорт, велика вероятность, что поисковая система скроет ее из выдачи.
Подход здесь простой: если изображение помогает понять содержание страницы — оно работает на SEO. Если картинка сбивает с толку, отвлекает или вызывает сложные чувства, ее лучше заменить.
Как правильно оптимизировать изображения на странице
Оптимизация изображений — это не только alt‑теги и сжатие. Чтобы визуальный контент не тормозил загрузку и помогал в SEO, важно учитывать еще один параметр — формат изображения. От него зависит, сколько будет «весить» картинка, как она отобразится на экране и насколько быстро загрузится на мобильном.
Один и тот же снимок в PNG и WebP может выглядеть одинаково, но весить по‑разному. А значит — по‑разному влиять на Core Web Vitals, поведение пользователя и ранжирование. Ниже разбираем, как выбрать подходящий формат изображения и не усложнять себе жизнь.
Выбор подходящего формата изображения
Если вы используете один и тот же формат для всех картинок на сайте, учтите, что, скорее всего, часть из них можно сделать легче без потери качества. Например, оставить PNG только там, где картинка должна «ложиться» на фон сайта с вырезанными краями, а фото и обложки перевести в WebP. Это уже даст выигрыш в скорости загрузки.
При этом важно понимать, что формат — не просто расширение файла, а способ кодирования изображения, который определяет, как оно будет загружаться, сжиматься и отображаться. Ниже — три популярных варианта, которые чаще всего используются для сайтов.
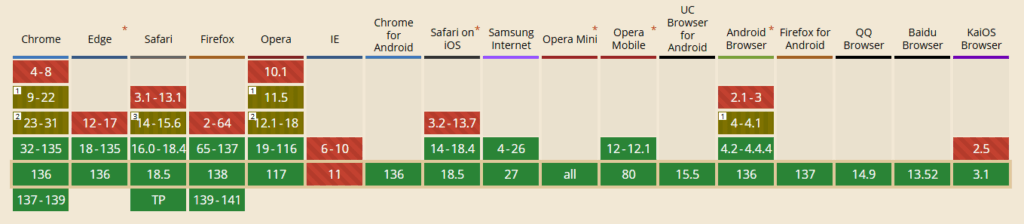
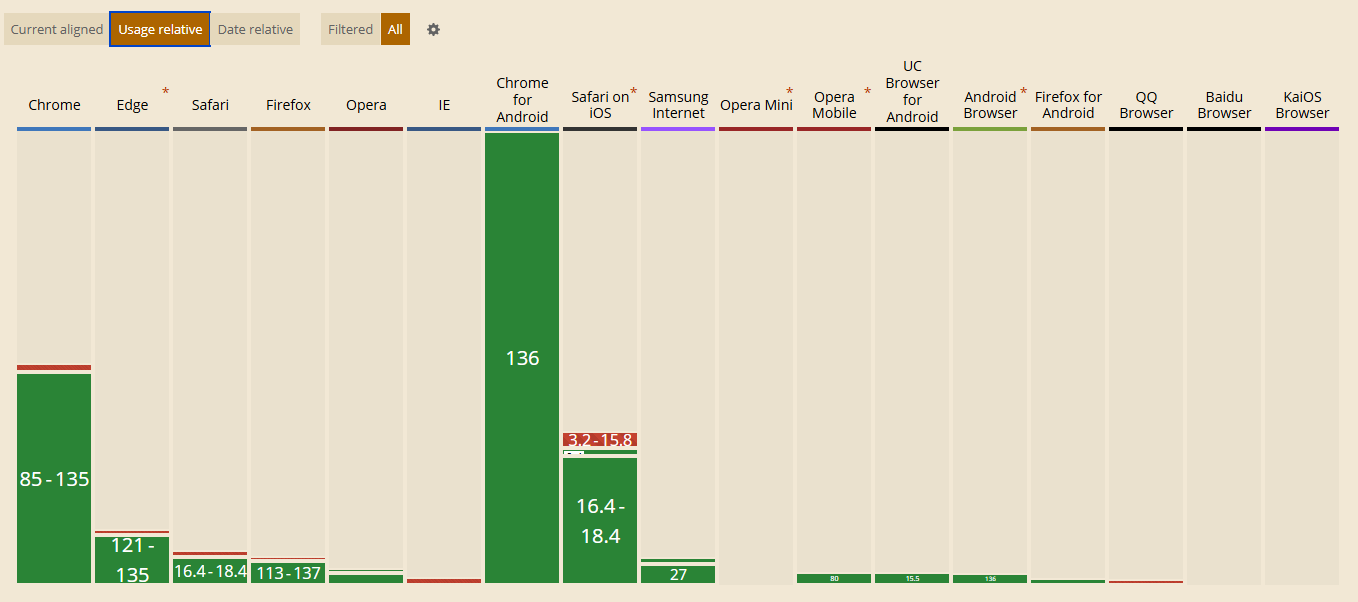
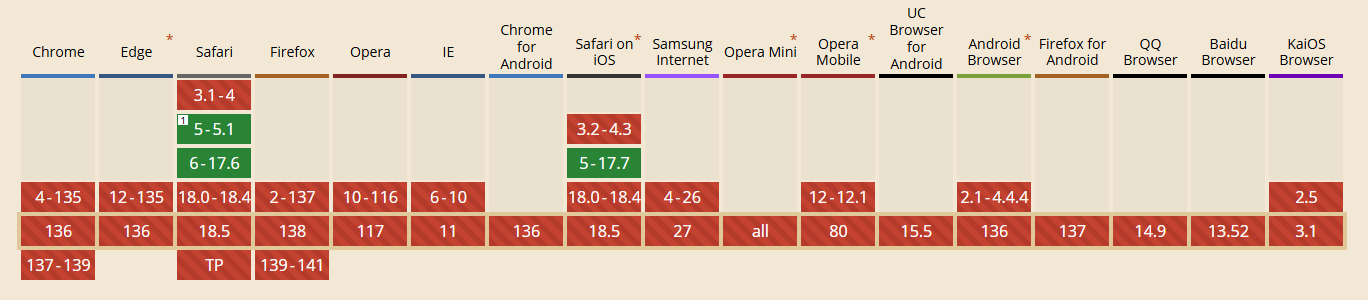
WebP — универсальный формат от Google, который поддерживает как сжатие с потерями (для фото), так и без потерь (для иконок, графики, скриншотов). Он появился как замена JPEG и PNG и сегодня работает почти во всех современных браузерах, включая Chrome, Safari, Firefox и Edge.

Главное преимущество WebP — низкий вес при хорошем качестве. В большинстве случаев изображения в WebP на 25–35 % легче, чем в JPEG, при это визуально они воспринимаются так же хорошо. Поэтому использование WebP ускоряет загрузку страниц, улучшает показатели CLS и LCP, а значит — помогает сайту выглядеть лучше в глазах поисковиков.
Когда использовать:
- если вам нужны обычные фото на сайте: баннеры, карточки товара, обложки к статьям;
- если вы хотите оптимизировать изображения для сайта без потери качества;
- если не нужен прозрачный фон. Например, логотипы, иконки или иллюстрации без задника лучше сохранять в PNG или в WebP с поддержкой альфа-канала.
WebP не требует сложной настройки: большинство CMS (WordPress, Tilda, Shopify) уже умеют автоматически конвертировать изображения в этом формате или позволяют это сделать через плагины.
AVIF — сравнительно новый формат изображений, разработанный на базе кодека AV1. Он обеспечивает более высокую степень сжатия, чем WebP, и при этом сохраняет детализацию. В некоторых случаях файл в AVIF может весить на 50 % меньше, чем JPEG или WebP при схожем качестве. Это особенно заметно на сложных фото с градиентами и большим количеством цветов.

Но у AVIF есть особенности. Во‑первых, не каждый браузер поддерживает этот формат. К тому же, поддержка AVIF зависит не только от браузера, но и от системы. Например, в Android до версии 12 изображения в этом формате могут не отображаться вовсе, даже если клиент использует современный браузер. То же касается встроенных приложений на базе WebView. Чтобы избежать потерь, изображения в AVIF подаются с fallback-форматами — браузер выберет тот, который точно поддерживается. Во‑вторых, AVIF требует больше ресурсов на декодирование: это может замедлить загрузку на слабых устройствах, особенно при плохом соединении.
Когда использовать:
- если вы создаете высококачественные изображения с минимальным весом, например в лонгридах, блогах и digital-обложках;
- если аудитория сайта использует в основном современные устройства и браузеры;
- если у вас проект, где важна максимальная производительность, например при работе с Google Core Web Vitals.
Чтобы безопасно внедрить AVIF, обычно используют резервный формат: в HTML‑коде через тег <picture> можно указать и AVIF, и WebP — браузер сам выберет, какой формат использовать. Это помогает получить все преимущества, не теряя в совместимости.
JPEG 2000 — это формат изображений, разработанный как улучшенная версия обычного JPEG. Он эффективнее сжимает картинки, лучше сохраняет детали при масштабировании и, в теории, подходит для любых целей на сайте.

Но на практике его почти не используют. Причина — ограниченная поддержка браузерами. На сегодняшний день формат стабильно работает только в Safari (десктоп и iOS). Chrome, Firefox, Edge и большинство Android-браузеров JPEG 2000 не отображают. То есть, формат не подходит там, где важна кроссбраузерность.
Когда может пригодиться:
- если вы делаете сайт с прицелом на пользователей Safari (например iOS‑аудитория, корпоративные клиенты на macOS);
- если работаете с изображениями во внутренних системах, где известен браузер и его поведение;
- если вы уже используете WebP или AVIF и хотите обеспечить совместимость с Safari. Тогда можно добавить JPEG 2000 как дополнительный вариант через тег <picture>. В этом случае браузер сам выберет тот формат, который поддерживается на устройстве пользователя.
Делаем картинку легче
Вы получили от дизайнера картинку весом 4 МБ. На экране она выглядит хорошо — четкая, яркая, в нужном цвете. А теперь представьте, что таких изображений на странице десять. Вместе они будут весить как короткометражка. И все это — для пользователя, который зашел на сайт со смартфона в метро, где не самый стабильный интернет.
SEO-оптимизация изображений начинается со снижения их веса. Но как понять, когда картинка весит слишком много или слишком мало? Все зависит от типа изображения:
- до 100 КБ — хорошо для превью, иконок, элементов интерфейса;
- 100–300 КБ — подходит для карточек товаров, фото в статьях;
- больше 500 КБ — только если это критически важное изображение (например детализированная инфографика или интерактивная карта).
Сделать картинку легче — не значит ухудшить ее. Большинство фото можно сжать на 40–80 % без потери качества. Для этого используют:
Если на вашем сайте уже достаточно изображений, можно пойти постепенно:
- начать с новых картинок;
- оптимизировать самые загружаемые страницы (например главную, каталог, лидеры трафика);
- использовать пакетную обработку или автоматическую оптимизацию на уровне сервера.
Отложенная загрузка изображений (Lazy load)
Вы открыли страницу блога и видите заголовок, подводку и первую картинку. Пока вы читаете, остальной контент не загружается. Но как только вы начинаете скроллить вниз, изображения начинают догружаться самостоятельно. Это и есть отложенная загрузка или Lazy Load.
При такой SEO-оптимизации картинки не подгружаются сразу, а только тогда, когда попадают в зону видимости пользователя. Такой подход снижает нагрузку на браузер, ускоряет отображение страницы и улучшает пользовательский опыт. Лучше всего применять Lazy Load на лонгридах, карточках товаров, лендингах с галереями и любых страницах, где много визуала. Но есть нюанс: не стоит применять lazy load ко всем изображениям подряд. Например, баннеры, логотипы и ключевые визуальные элементы должны загружаться сразу.

Если примерять отложенную загрузку точечно, SEO только выиграет. Google учитывает такие метрики как LCP (Largest Contentful Paint) и TTI (Time to Interactive), которые напрямую связаны со скоростью загрузки. Чем меньше элементов сразу нужно обработать браузеру, тем лучше показатели.
Подключить отложенную загрузку можно тремя способами:
- в CMS. В WordPress, Tilda, Shopify и других платформах есть встроенные настройки или плагины;
- в HTML-коде через атрибут loading= «lazy» в теге <img>;
- через JavaScript-библиотеки. Например, Lozad.js или LazySizes, если нужен более гибкий контроль.
Заполняем SEO-атрибуты изображений
Alt, title и имя файла — это небольшие, но важные элементы, которые помогают поисковым системам распознать, что изображено на картинке. Поисковик не видит изображение как человек, он ориентируется на текстовые подсказки: как подписан файл, что написано в alt‑теге, какую роль в статье выполняет картинка.
Корректно заполненные атрибуты делают сайт понятнее и для алгоритмов, и для пользователей. Они влияют на видимость в поиске по картинкам, помогают улучшить доступность, а в некоторых случаях заменяют недоступное изображение текстовым описанием.
В большинстве CMS эти поля уже встроены — их не нужно прописывать в коде. Важно лишь понимать, что именно туда вписывать и зачем это нужно.
Alt — это текстовый атрибут, который описывает изображение. Его читают поисковые системы, если не могут «понять» саму картинку, и пользователи, если изображение не загрузилось или используется программа чтения с экрана. Alt помогает сделать сайт доступнее, понятнее и чуть более заметным в поиске. Но alt — это не место для набора ключевых слов. Его задача — кратко и по сути рассказать, что на изображении, и при этом вписаться в контекст страницы.
Примеры удачных alt‑тегов:
- alt= «Белая керамическая раковина на подвесной тумбе» — для фото из каталога мебели;
- alt= «Логотип компании Why SEO Serious» — для логотипа в шапке сайта;
- alt= «График роста трафика за январь 2025 года» — для скриншота из аналитики;
- alt= «» — если изображение декоративное (например, иконка стрелки), alt оставляют пустым, чтобы не загружать страницу лишним текстом.
Что не стоит писать:
- alt= «раковина мебель купить недорого магазин санкт-петербург» — переоптимизировано, спам.
- alt= «изображение» или alt=»фото» — бессмысленно.
- alt= «alt» — увы, бывает и такое.
Писать alt можно прямо при загрузке изображения в CMS — в WordPress, Tilda, Bitrix и других платформах это поле видно сразу. Если вы работаете с разработчиком, просто передайте текст, и он добавит его в код.
Title — это подсказка, которая появляется при наведении курсора на изображение. Поисковые системы обращают на title меньше внимания, чем на alt. Зато для пользователя он может быть полезен как дополнительная подсказка или короткий комментарий к изображению.
В отличие от alt, title не обязателен. Если вы не уверены, что он действительно полезен, можно смело оставить его пустым. Но если изображение выполняет какую-то функцию, например ведет по ссылке, открывает попап или используется как кнопка, небольшой title может быть полезен. Он подскажет пользователю, что произойдёт при клике, или пояснит, зачем вообще это изображение здесь.
Когда стоит использовать title:
- если изображение ведет на другую страницу, и вы хотите пояснить, куда;
- если картинка — кнопка или часть интерфейса;
- если дополнительная подсказка помогает пользователям сориентироваться.
Примеры:
- title= «Посмотреть каталог раковин» — если фото кликабельно;
- title= «Увеличить изображение» — если открывается попап;
- title= «Иконка корзины» — если это функциональный элемент.
Что не стоит делать:
- Повторять alt слово в слово — это не добавит пользы.
- Вставлять длинные описания или ключевые слова, так как title не влияет напрямую на SEO.
- Добавлять его ко всем изображениям «на всякий случай».
CMS обычно позволяет заполнить title вместе с alt, но если платформа не предлагает отдельного поля, можно обойтись без него. Alt важнее.
Имя файла — это еще один способ показать поисковой системе, что изображено на картинке. Оно участвует в индексации, особенно в Google Images, и помогает алгоритмам понять, насколько картинка связана с содержанием страницы.
Если загрузить фото с названием IMG_4567.jpg, поисковик просто не получит от него никакой информации. А вот файл keramicheskaya-rakovina-belyj-matovyj.jpg уже даст понятный сигнал: что изображено, как это связано с текстом и каким запросам может соответствовать.
Как называть правильно:
- используйте короткое, осмысленное описание изображения;
- пишите латиницей, кириллица может некорректно обрабатываться на сервере;
- разделяйте слова через дефис (-), а не подчеркивание (_);
- избегайте спецсимволов, лишних цифр, заглавных букв и пробелов.
Примеры удачных имен:
- ruchnaya-rakovina-iz-keramiki.jpg — карточка товара;
- komanda-wss-na-konferencii.jpg — фото для страницы «О нас»;
- grafik-rost-organicheskogo-trafika.png — иллюстрация в статье.
Что не стоит делать:
- IMG0008723.jpg, pic_final_12.png, картинка 1.JPG — это не поможет ни SEO, ни пользователю;
- использовать стоп-слова вроде image, photo, picture, если они не несут смысловой нагрузки;
- перегружать имя ключами — это выглядит искусственно и может навредить.
Главное из этой статьи
SEO-оптимизация изображений помогает сайту загружаться быстрее, лучше ранжироваться и быть понятнее для поисковиков и пользователей.
- Подбирайте формат под задачу. WebP универсален, AVIF — для максимального сжатия, PNG — если у изображения нет фона, и его нужно аккуратно наложить на цвет сайта. Например, если это логотип или иконки.
- Следите за весом картинок. До 300 КБ — норма для основной картинки, превью можно сделать еще легче.
- Используйте отложенную загрузку, чтобы не перегружать браузер сразу.
- Заполняйте alt и давайте файлам понятные имена.
- Не бойтесь технических деталей. Большинство настроек уже встроены в CMS, и все можно сделать без необходимости забираться в код.
И главное — не пытайтесь внедрить все за один день. Даже если вы просто начнете с переименования новых файлов или добавите alt к важным изображениям, это уже шаг вперед. Если понадобится помощь, обращайтесь к команде WSS.
Еще больше SEO — в нашем Telegram-канале. Только практика, никакой теории.
Читайте лучшие материалы первыми
Подписавшись на рассылку, вы соглашаетесь с Политикой Конфиденциальности.